悩む人
悩む人お店のロゴをファビコンに使おう!



ちょっと待ってー
お店のロゴをそのままファビコンにするのはおススメしません!
なぜなら、ファビコンが小っちゃすぎで何のマークなのかわからなくなるからです!
今回の教えて〇〇シリーズでは、
お店やサービスの【ロゴ】や【マーク】からファビコンに適した透過画像を簡単作成 ![]()
![]()



本記事は、すでにお店やサービスのロゴがある方対象の内容です!


お店のロゴからファビコンを作る時の注意点





ファビコンは小豆ぐらいの大きさなので、お店のロゴをそのままファビコンにすると何が書いてあるのかわからなくなります!
元のロゴそのままファビコンにしたモノと、ロゴを1文字だけにしたモノを比較してみてください!
| 元のロゴ | |
| 1文字だけのロゴ |



ロゴのままだと、ゴニョニョってなってますね💦
小さいサイズの中に文字をたくさん入れると、何を書いているのか全く分からなくなります。



何文字ぐらいまで、文字が読めるのか実験してみました!
| 2文字 | |
| 3文字 | |
| 4文字 |



3文字ぐらいが限界ですね💦



ロゴをギュッと小さくなると何が何だか分からなくなるので、シンプルにする必要があります!
ロゴを無料でデザインが作れるアプリ【Canva】を使ってシンプルに作り直す方をご紹介します!
Canvaのアカウントを作る



Canvaのアカウントを持っていない方は、アカウント作成からスタート





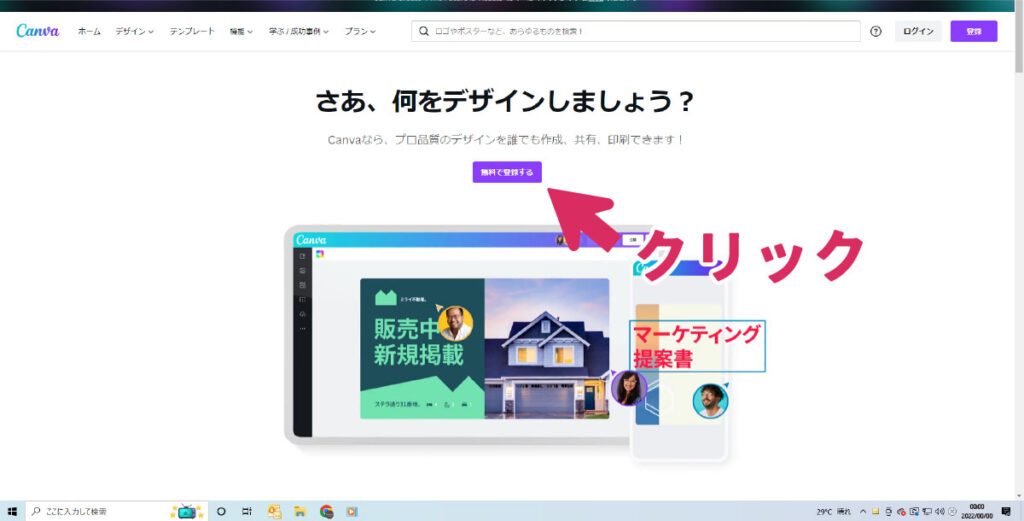
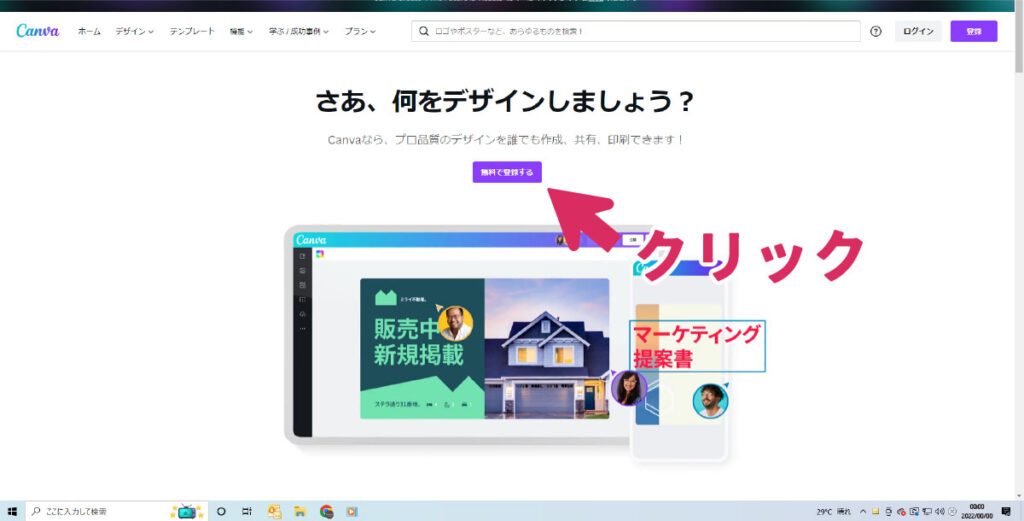
Canvaとググり、ページが開いたら【無料で登録する】をクリック





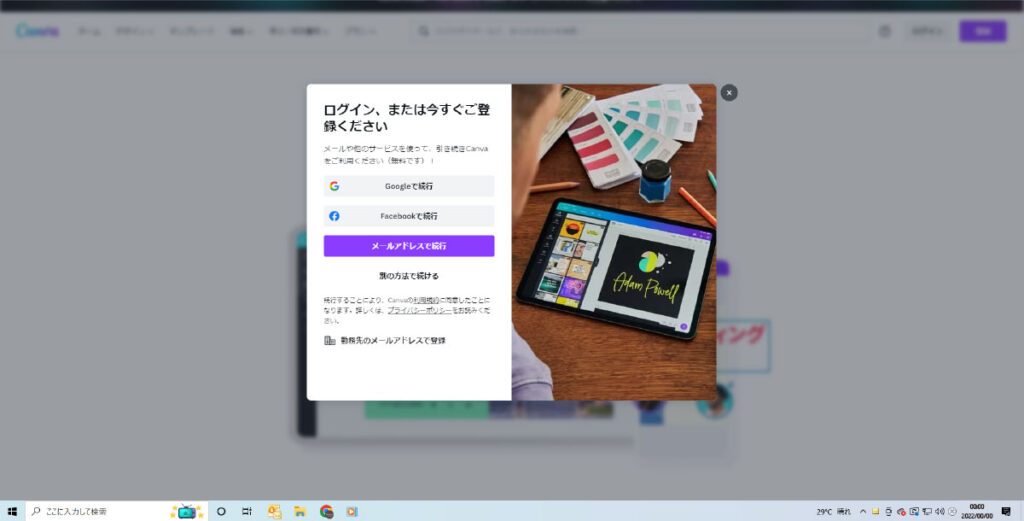
【グーグル】【フェイスブック】【メールアドレス】いずれかの方法で登録!
ファビコンの作り方|Canvaでロゴをシンプルに!



既にあるロゴからファビコンを早速作っていきますね!
ロゴがまだない方はこちらの記事でチェック
▶︎やってはいけないロゴ作成





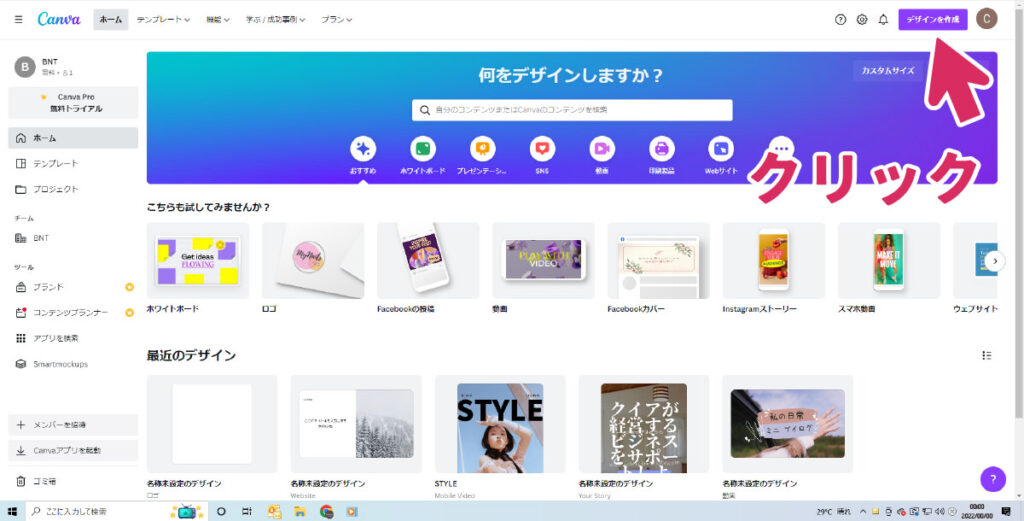
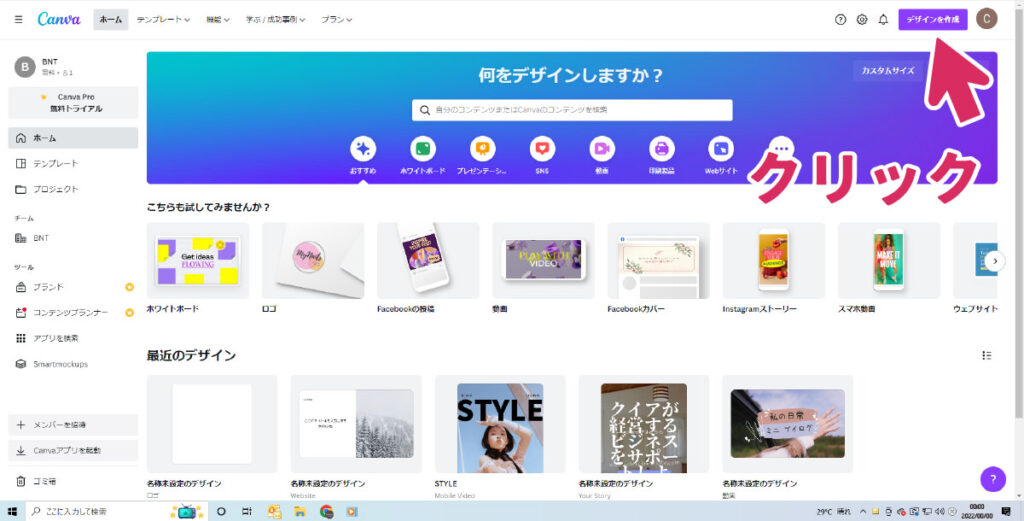
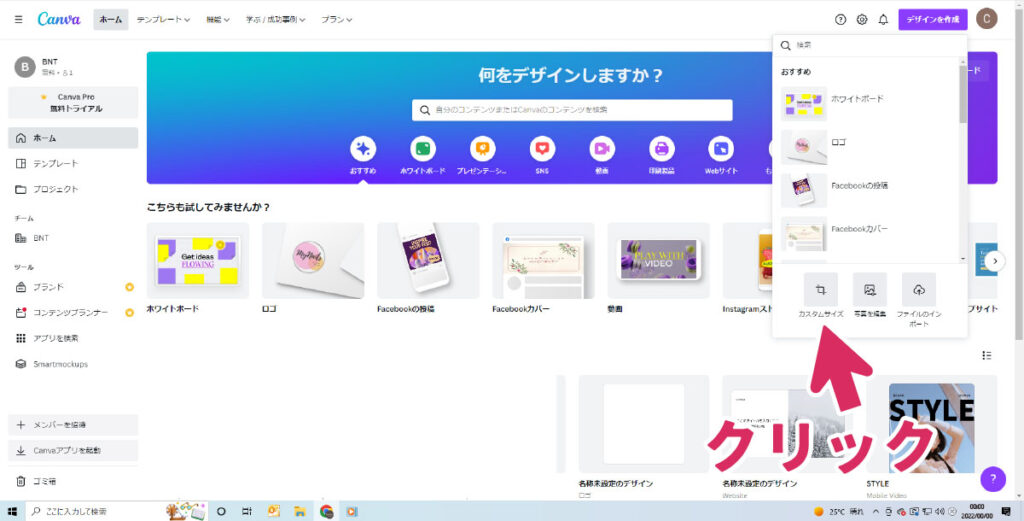
Canvaにログインしたら、【デザインを作成】をクリック





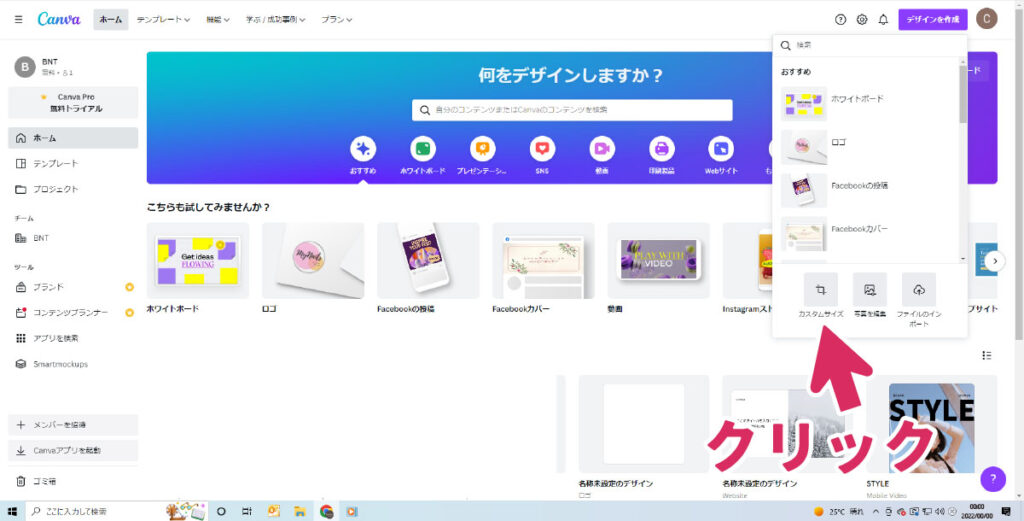
【カスタムサイズ】をクリック





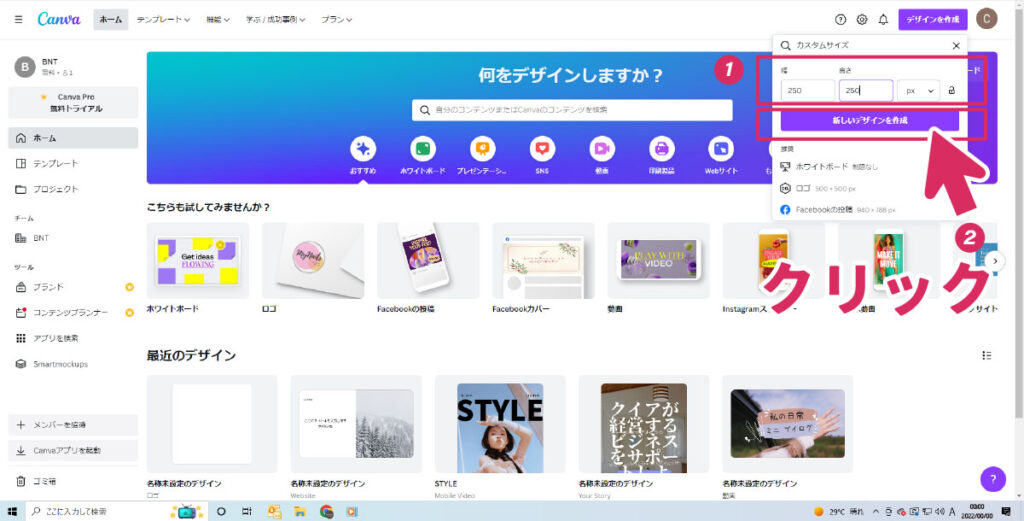
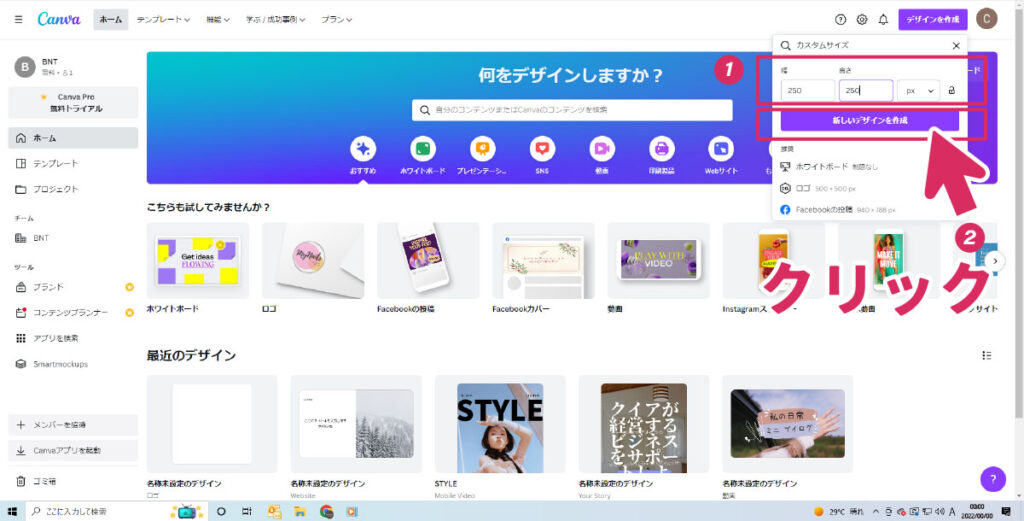
幅【250】 高さ【250】 その隣は【px】と入力し、【新しいデザインを作成】をクリック。
ファビコンを作る大きさを設定します。
『どのサイズの画用紙に絵を書こうかな』という時のパソコン上の画用紙のサイズのコトです。
ファビコンのサイズは16px~32px(ピクセル)ぐらいですが、Canvaが作れる最小サイズが40pxなので、色々な場面で使える250pxに設定しています。
ちなみに16pxは4.2ミリぐらいです。





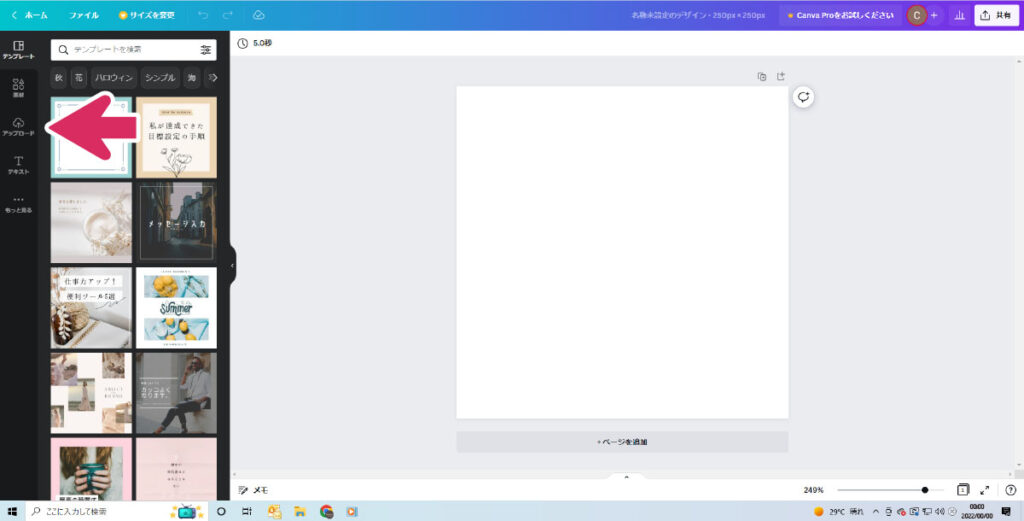
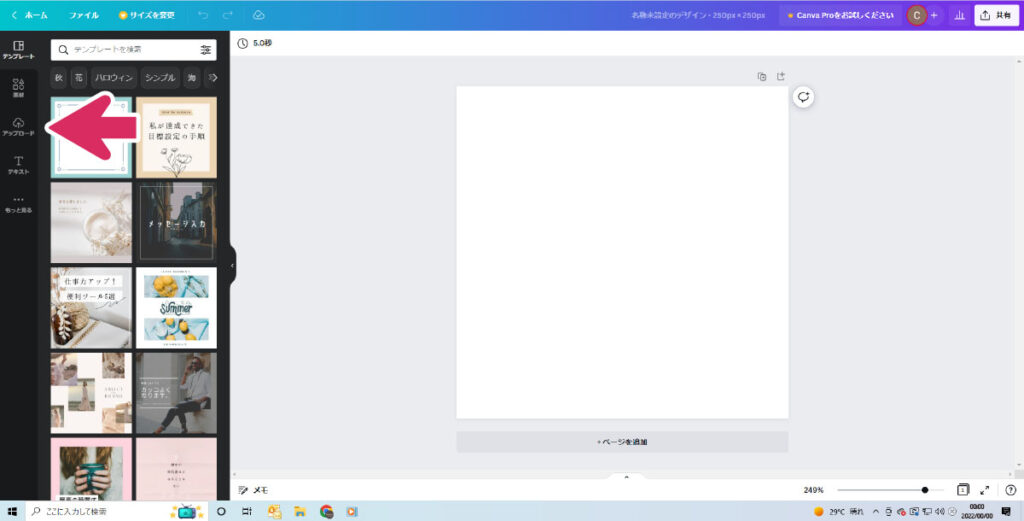
この画面が開いたら、【アップロード】をクリック。
すでにパソコン内にあるロゴをCanvaで使えるようにアップロード(保存)します。





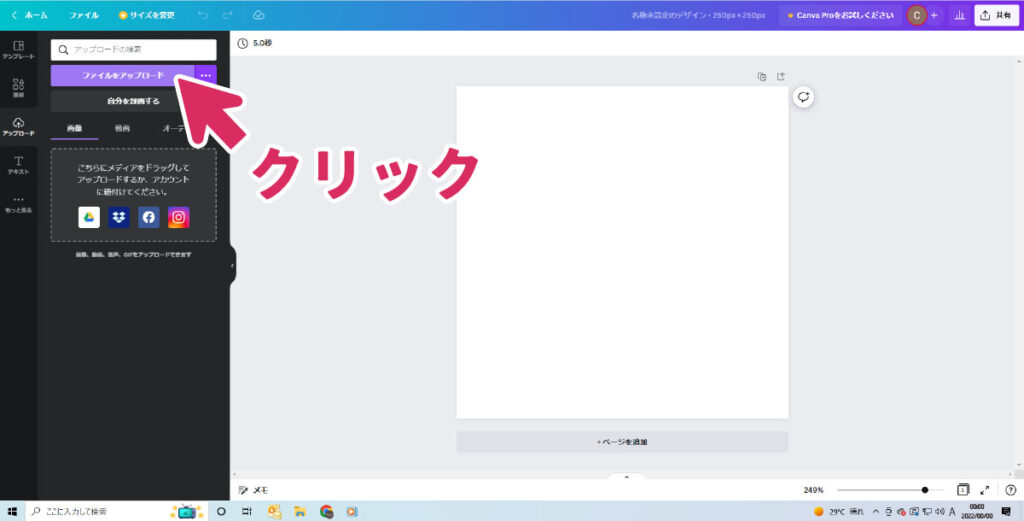
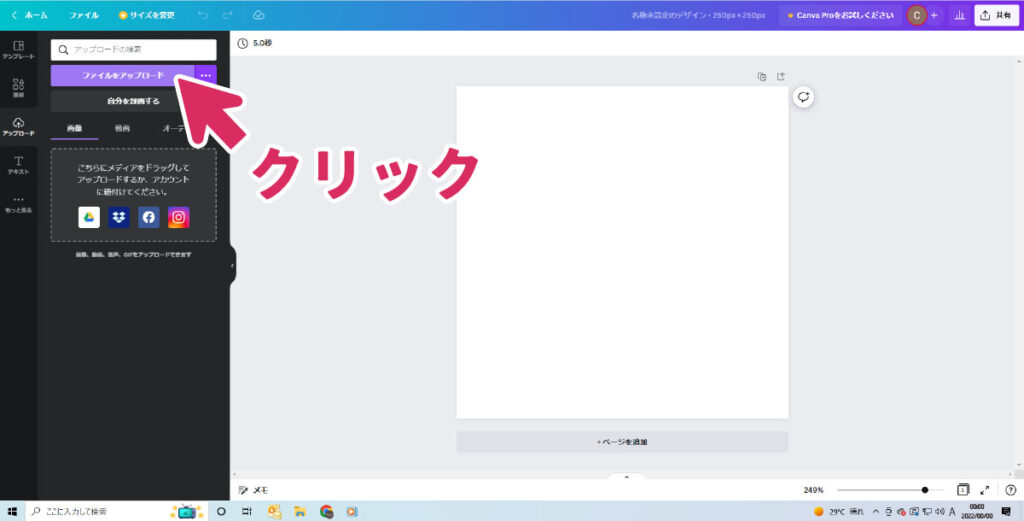
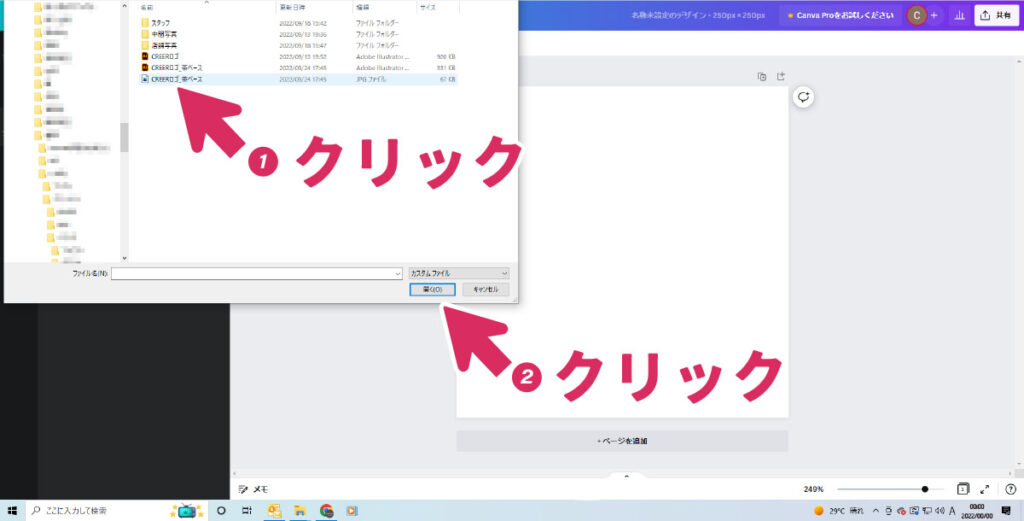
【ファイルをアップロード】をクリック。





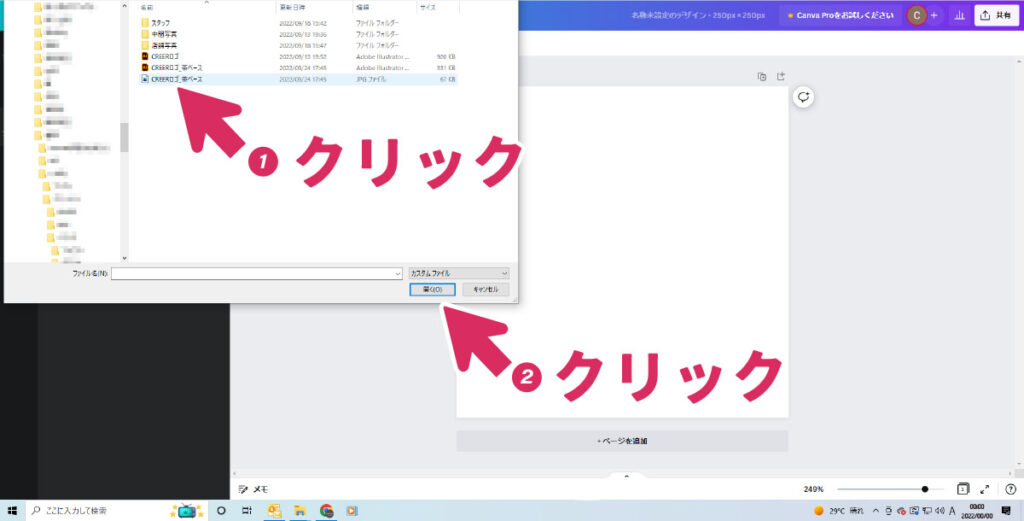
自分のパソコン内のロゴを保存している場所にたどり着いてください!





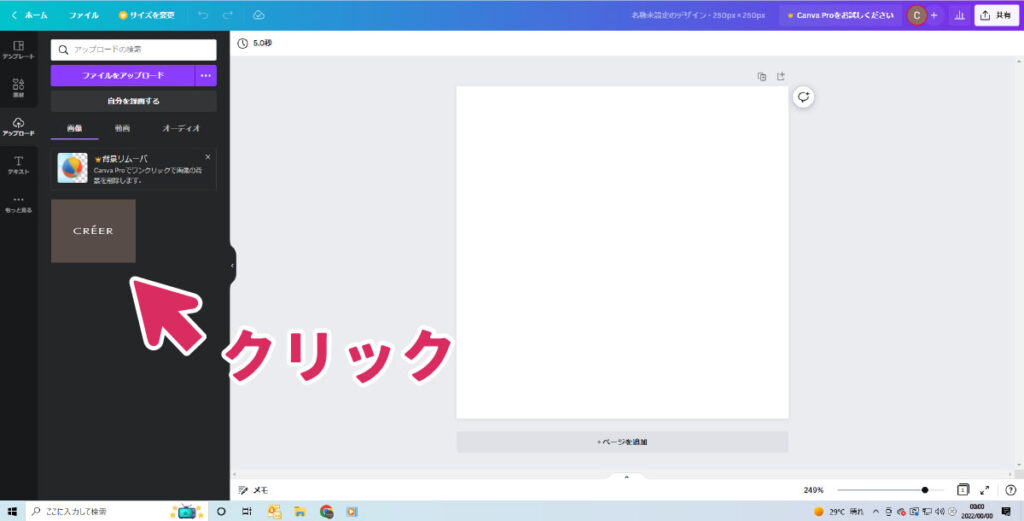
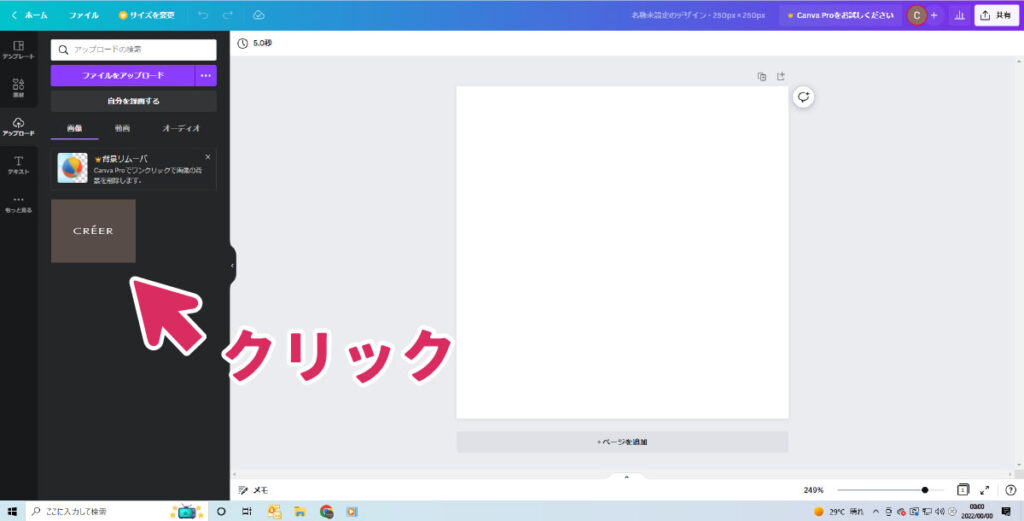
Canvaにアップロード(保存)された画像をクリックすると、ロゴがページ(白い部分)に移動します。
Canvaにアップロードした画像は【アップロード】内にたまっていきます!





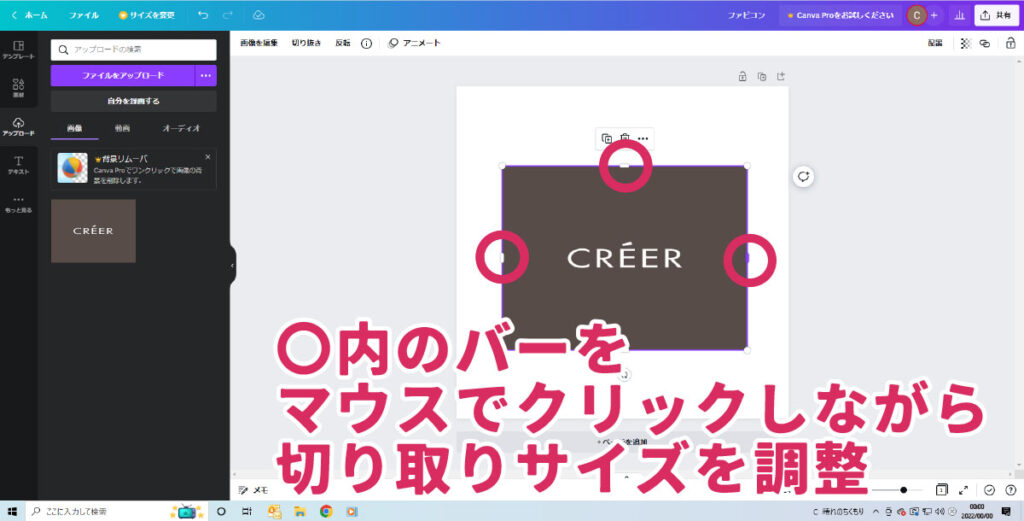
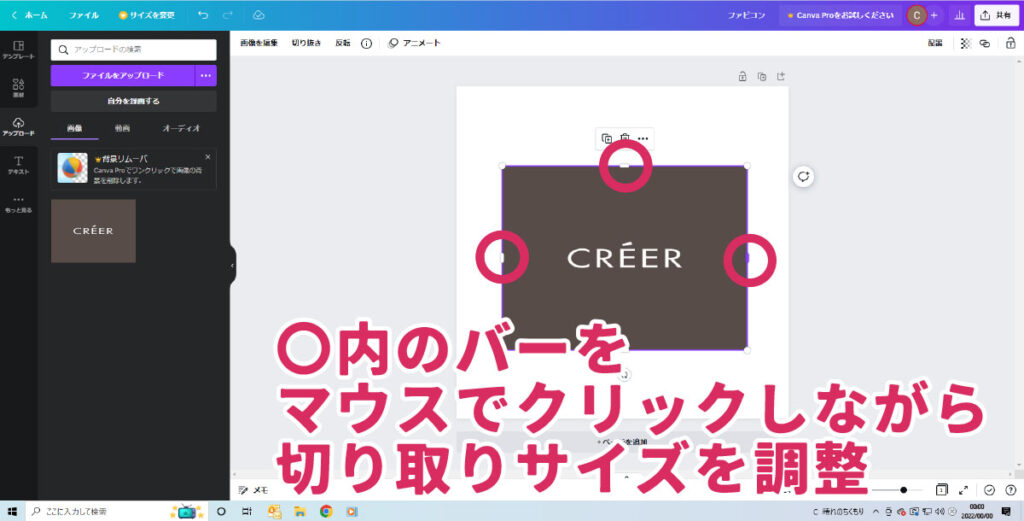
四隅の〇ではなく、縦のバーをCだけの位置にもっていき、切り取ります





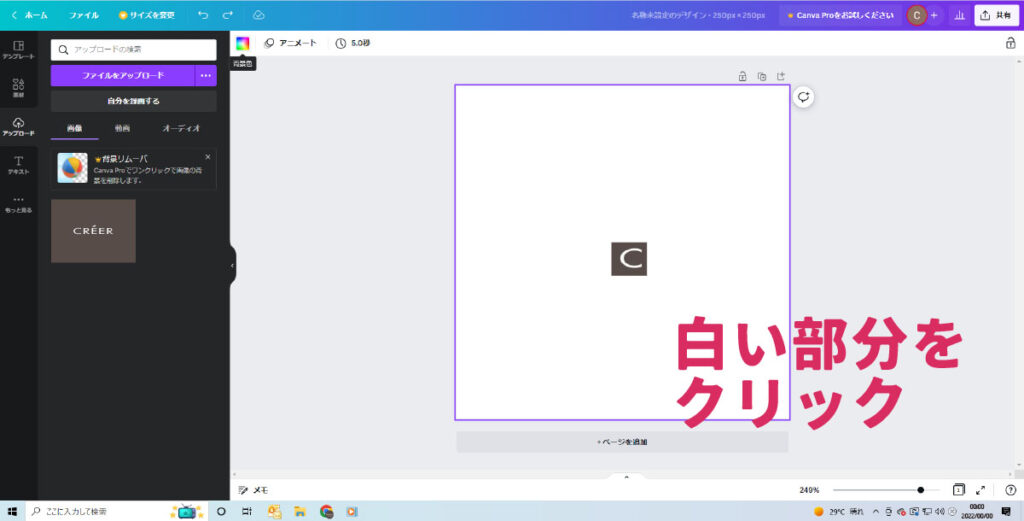
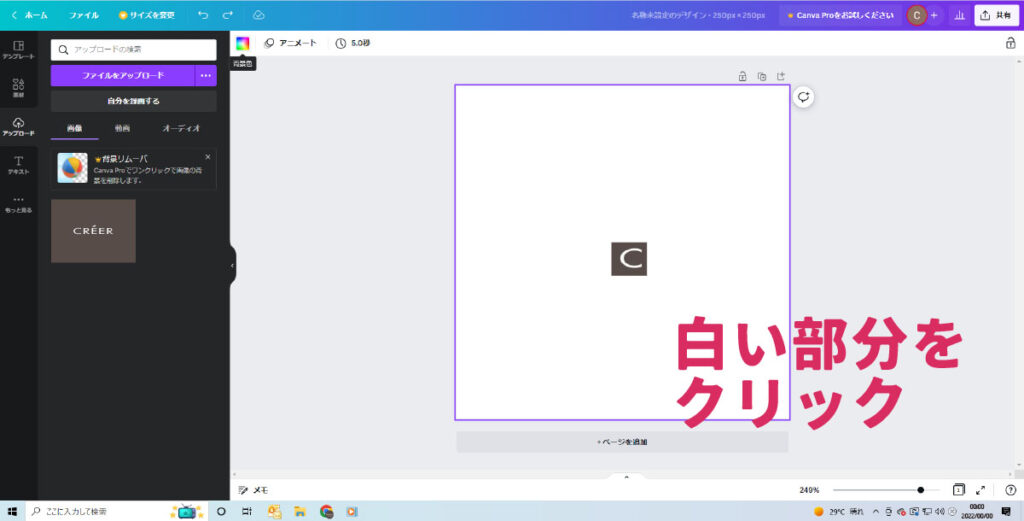
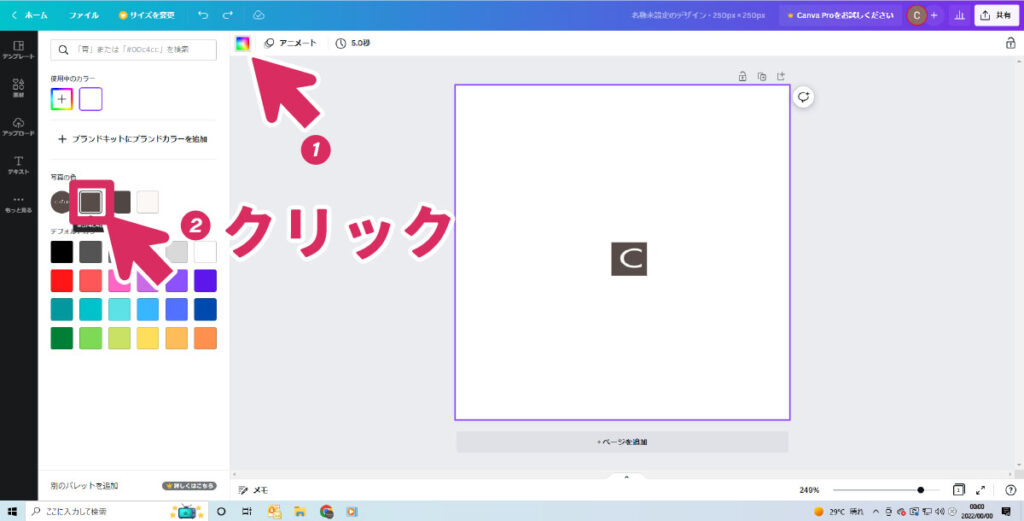
Cだけの状態になったら、白い部分をクリックします。(カラーモードになります。)





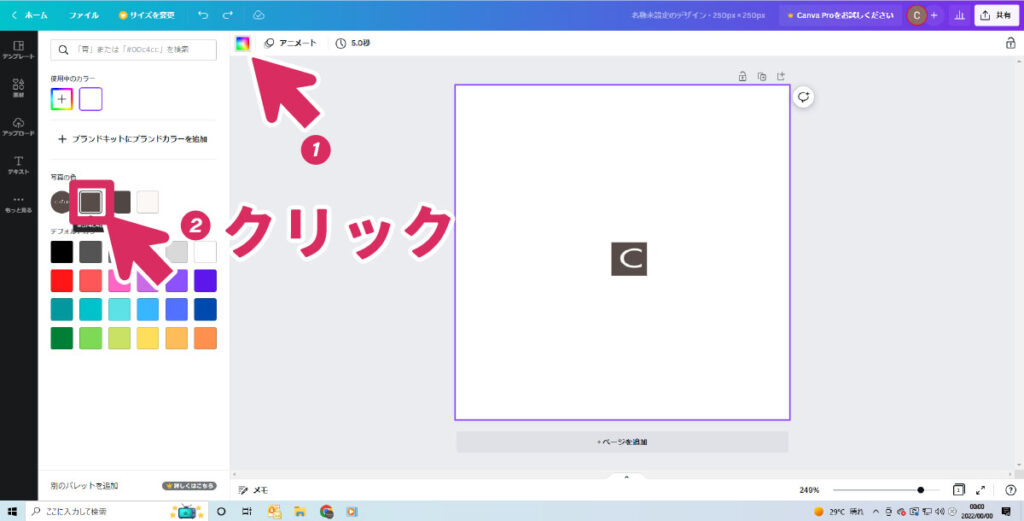
①をクリックすると左の色編集画面が出てくるので、ロゴの横の色をクリックします。





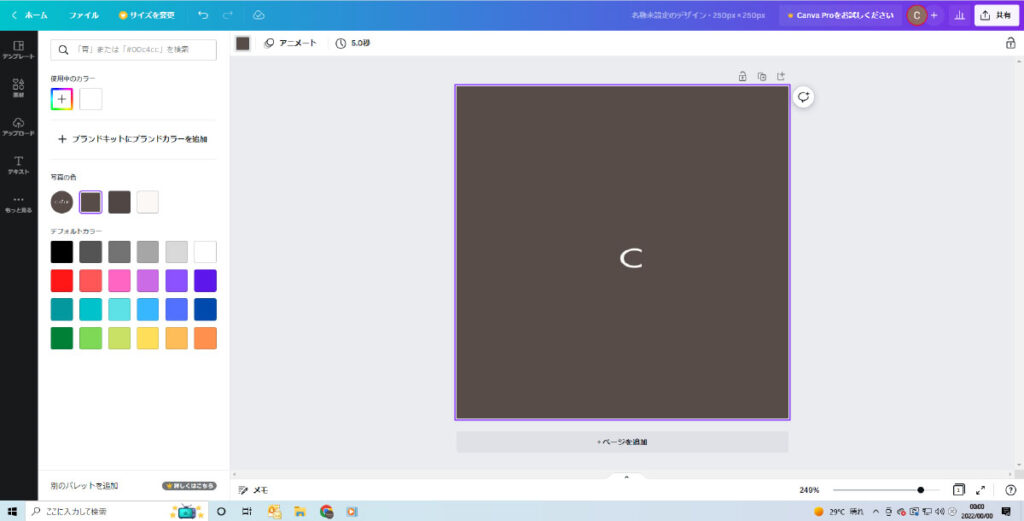
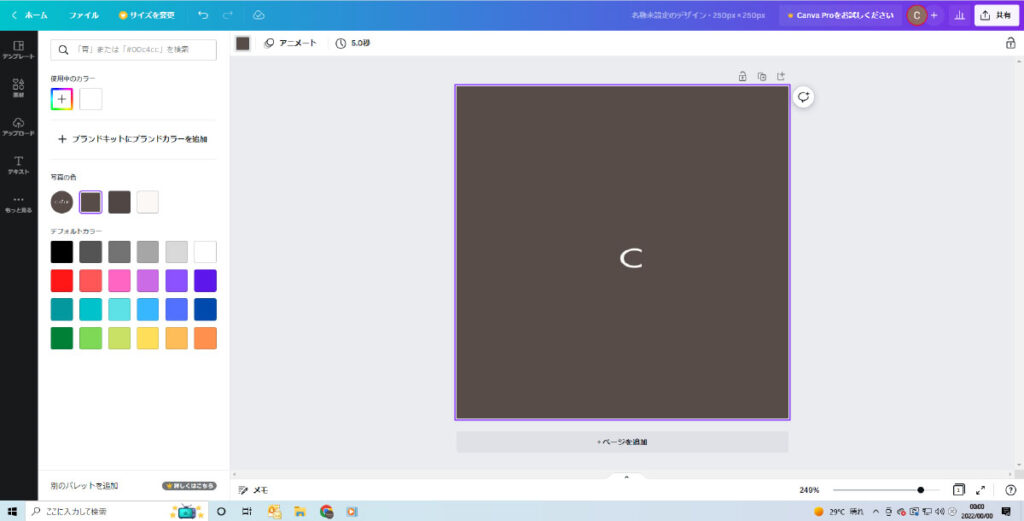
周りの色が、ベースの色と一緒になりました。
実はコレすごい便利機能!


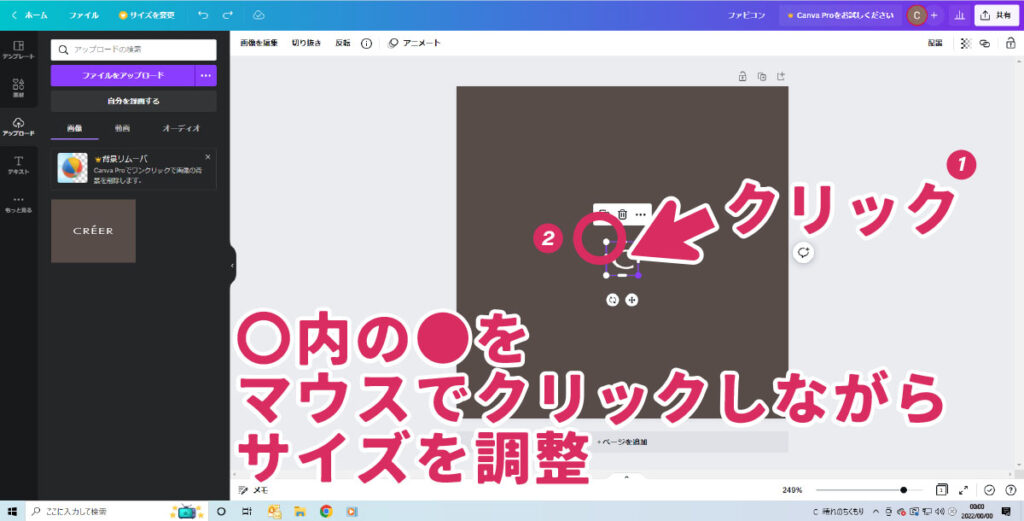
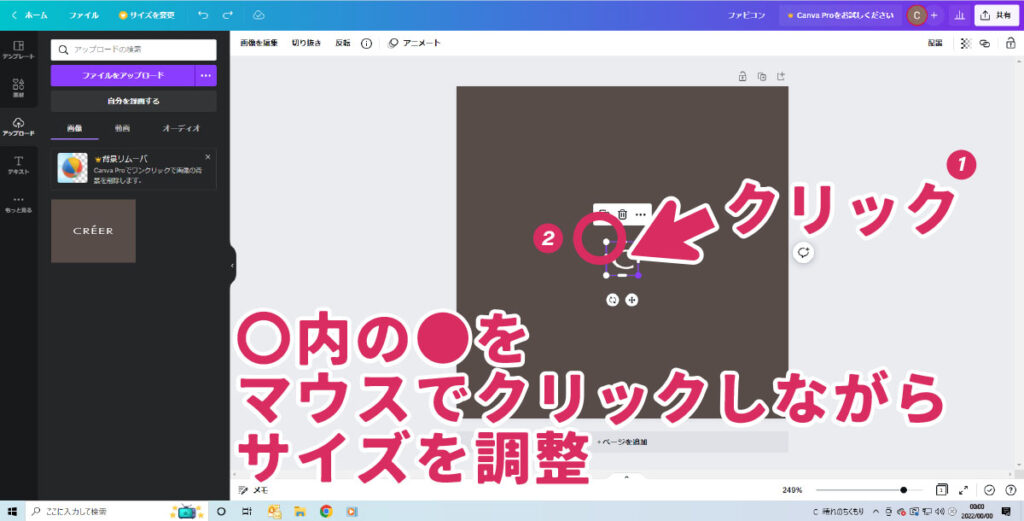
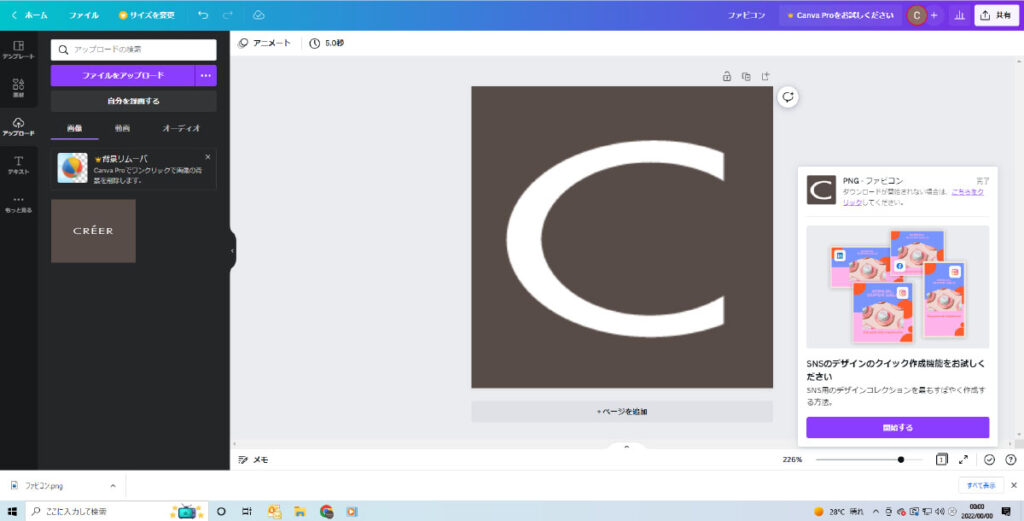
Cを大きくしていきます



Cをクリックすると四隅に〇が出てくるので、〇をクリックしながら適度な大きさまで広げてください。





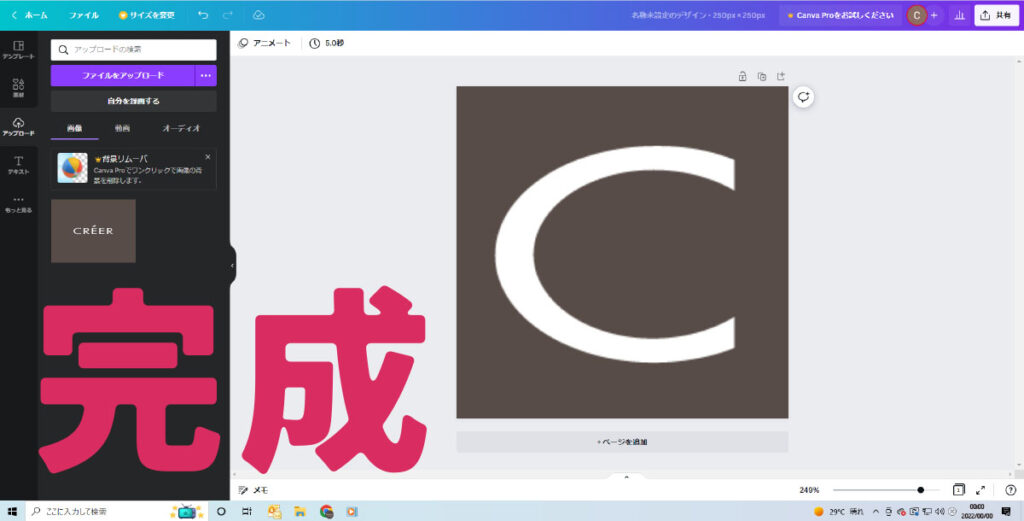
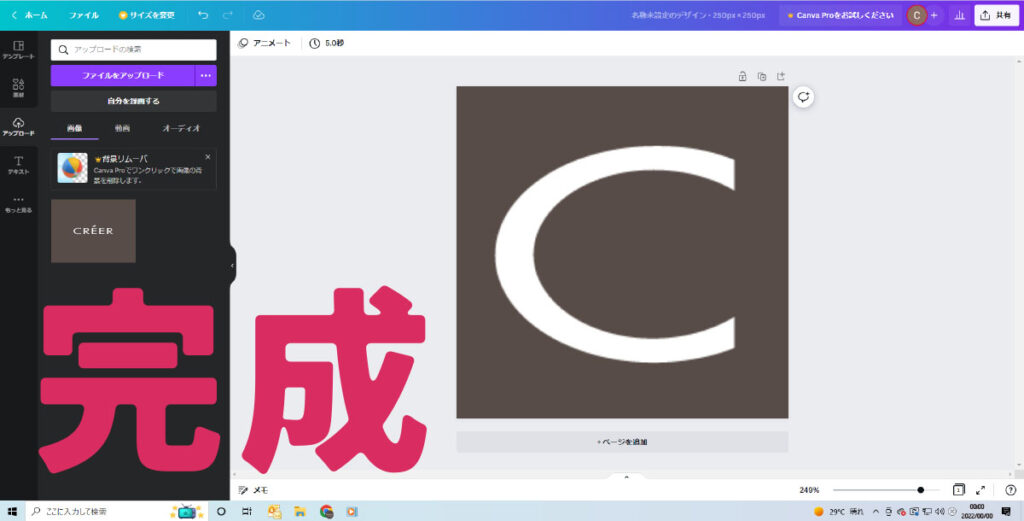
適度な大きさになり、Cの上下左右の位置を調整したら完成です!
次はファビコンをパソコンに保存する方法です!



保存し忘れたらデーターが消える場合がありますよー
ファビコンの保存方法
Canvaで作ったファビコンを色んなホームページで使えるように、パソコンのフォルダにデータを保存していきます!





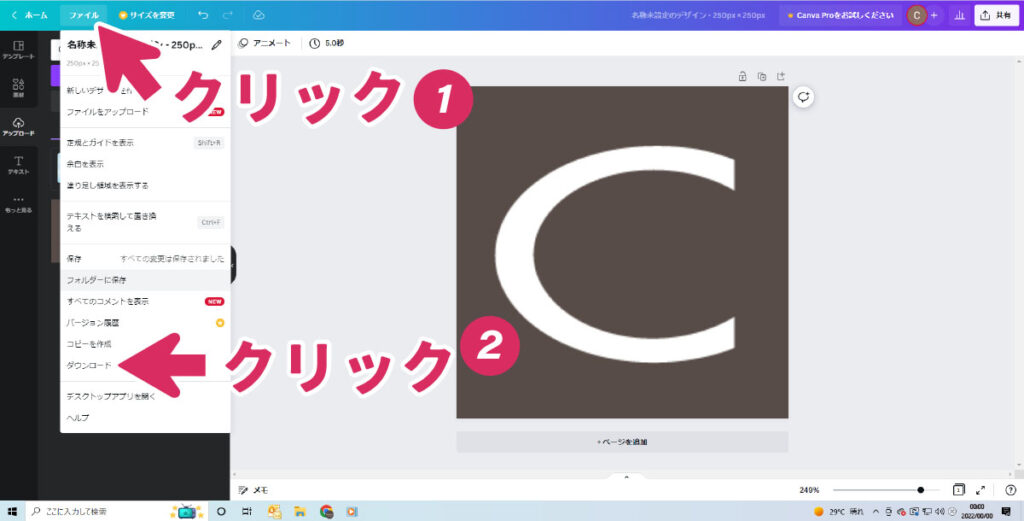
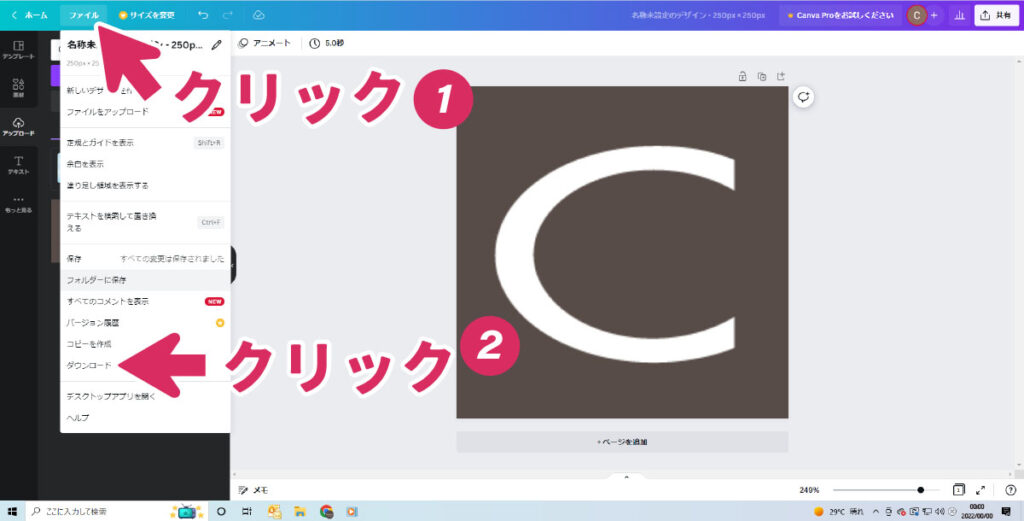
①【ファイル】をクリック



②【ダウンロード】をクリック





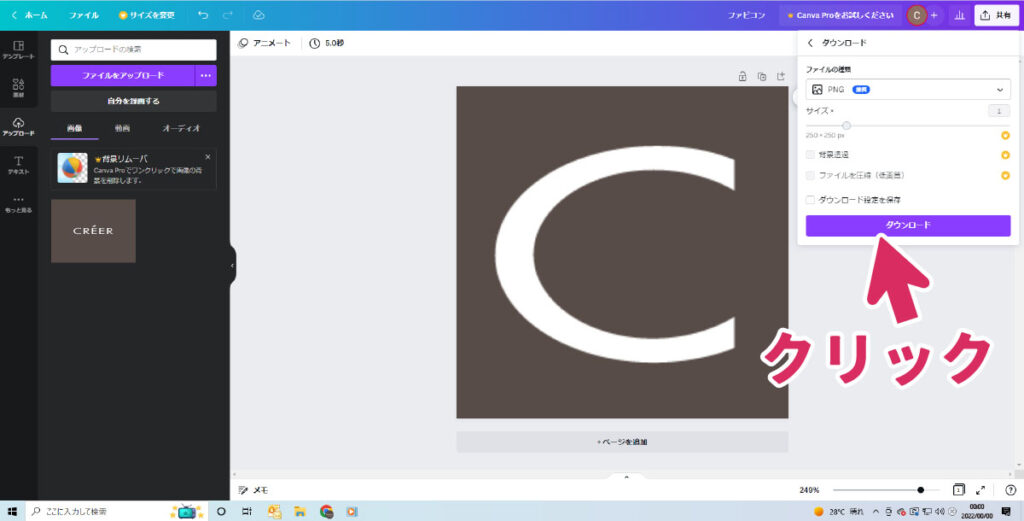
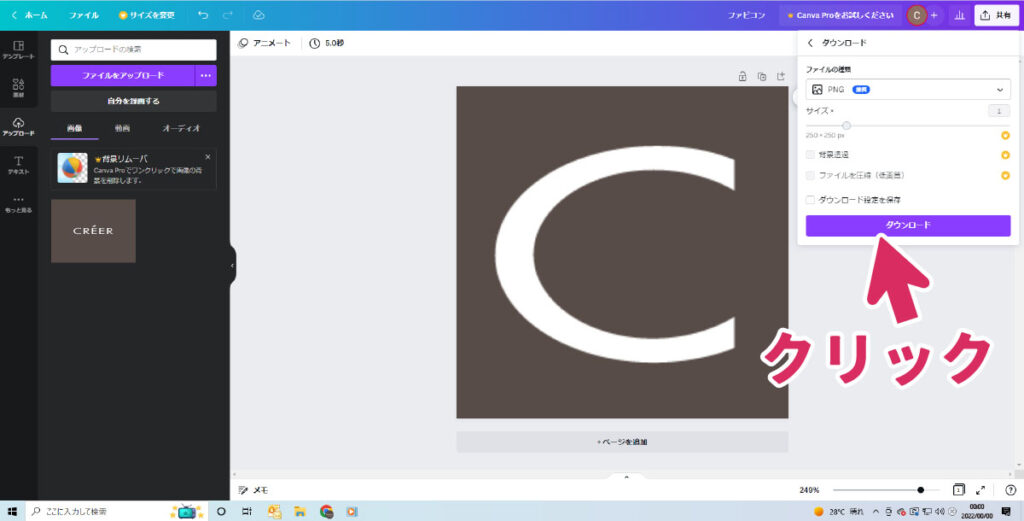
【ダウンロード】をクリック
ファイルの種類は【PNG(ピーエヌジー)】でOKです。
ホームページ作成ツールなどで【JPG(ジェイペグ)】しかダメなときは、【JPG】を選びましょう!





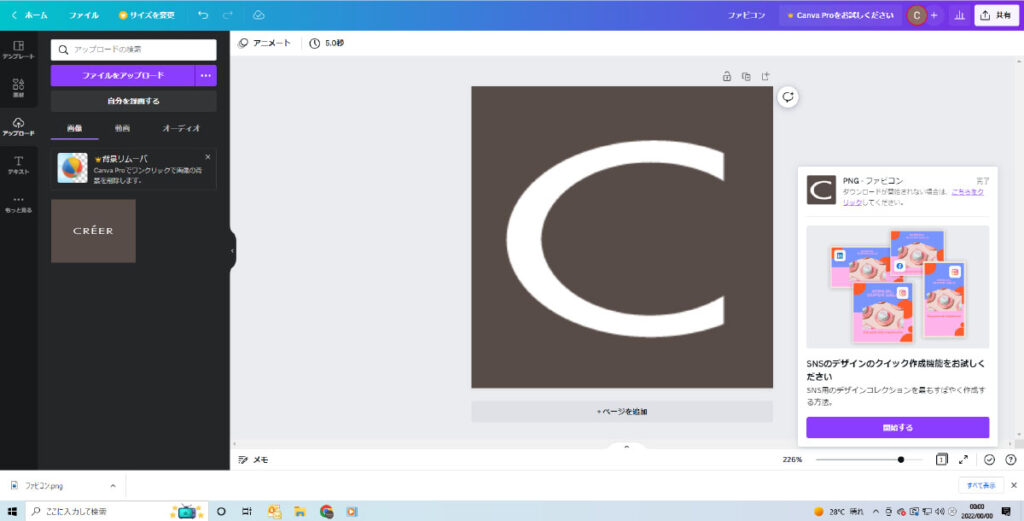
パソコンの【ダウンロード】フォルダーに保存されていますので確認してください!
完了をクリックして終了です!



次は250pxサイズのファビコンを32pxに小さくする方法です!
ファビコンを小さくする方法
Canvaで作った250pxのファビコンを32pxに小さくしていきます!
今回使うのが、ファビコン favicon.ico 作成というサイトです。



もちろん無料!
https://ao-system.net/favicon/





【32×32用画像ファイルを選択】をクリック





パソコン内の先ほど作成し保存したファビコンをクリックします





【favicon.ico 作成】をクリック





【ダウンロード】をクリック
パソコン内の【ダウンロードフォルダー】に保存されました!
このファビコンを使って、ホームページ作成ツールにファビコンを登録してくださいね!