解決した人
解決した人写真が好きだし自分で撮ろう!



ちょっと待ってー
ホームページ用の写真はいつも撮る写真とは違い、気を付けるポイントがあります!
ホームページ用の写真の撮影で気を付けるポイントやキレイに撮れるコツをご紹介していきます!
ホームページ用の写真と普通の写真の違い





キレイに撮れた写真をホームページに使うのはダメなの?



ホームページにはホームページ用に写真を撮る必要があります!
この項目ではホームページ用の写真と普通の写真とはどう違うのか?何に気をつけて写真を撮ればいいのか?を解説していきます!
文字が入るのスペースを作る







ホームページを見ると、写真の上に文字が書いてあるのを見かけませんか?
すでにある写真を使ったり何も考えずに写真を撮ると、大事な部分に文字がかぶさったり、大事な部分を避けて文字が小さくなったりします。



写真も見せたいけれども、パッとお店がわかるように屋号も見せたい!
写真の上に文字が入っているとプロっぽくなりカッコいいホームページができるので、文字のスペースを計算した写真が必須です。
白バックで撮影する




白バック(白い背景)で写真を撮ると、ホームページのデザインの可能性が広がります!
白バックで撮影すると写真の加工がしやすく、縦にのばしたり、横にのばしたり自由自在です。



背景が入った写真をのばすと、不自然に背景が伸びます💦
ポータルサイト等でも写真サイズが決まっているモノもあるので、白バックで撮影していると写真を使える用途も広がります。
また、背景が入っている写真よりも、白バックの写真の方がどんなホームページにもなじみやすいので便利です。



強烈なポリシーがない場合は白バックが無難です!
引き目(ワイド)に広角レンズで撮影する




普段は撮影するモノや人がハッキリとわかるように大きくUPで撮りますが、ホームページ用の写真では周りに余白を残してワイドに撮影します。
あらかじめホームページのどの部分に写真を入れるのか想定できていれば問題ないのですが、途中でデザイン変更した場合にUPで撮影した写真が使えなくなります。



写真をホームページに入れると、ちょっと想像と違ったりします。
また、撮った写真を他の広告やPOP等に使う時に、ホームページの為だけに撮っていると使いまわしができません。



余白のスペースがあると色んなシュチュエーション写真を使いまわしができるので便利です!
後で加工しやすいように撮影する




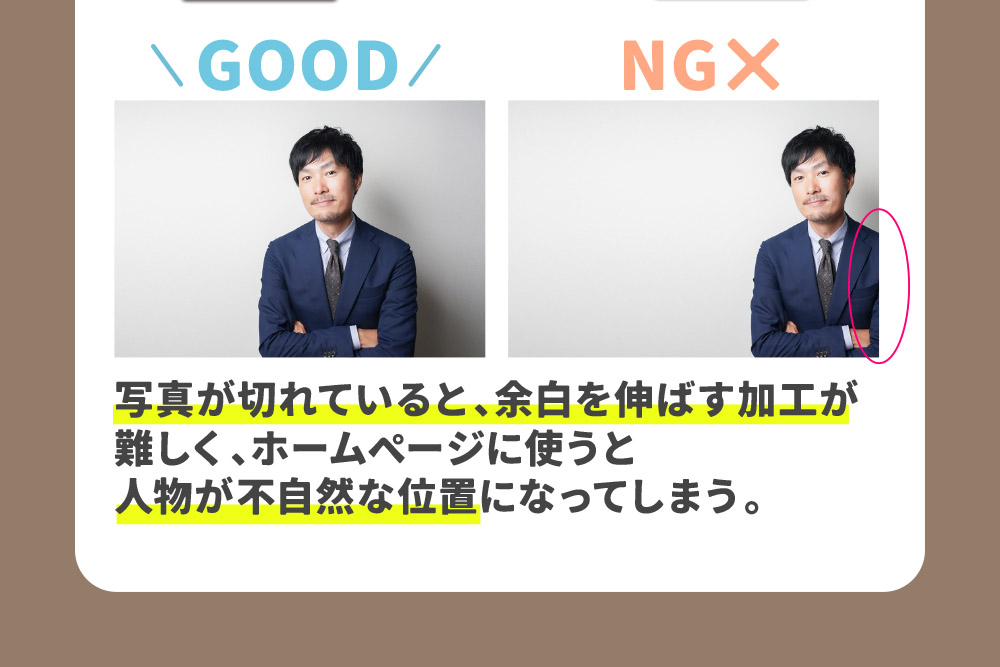
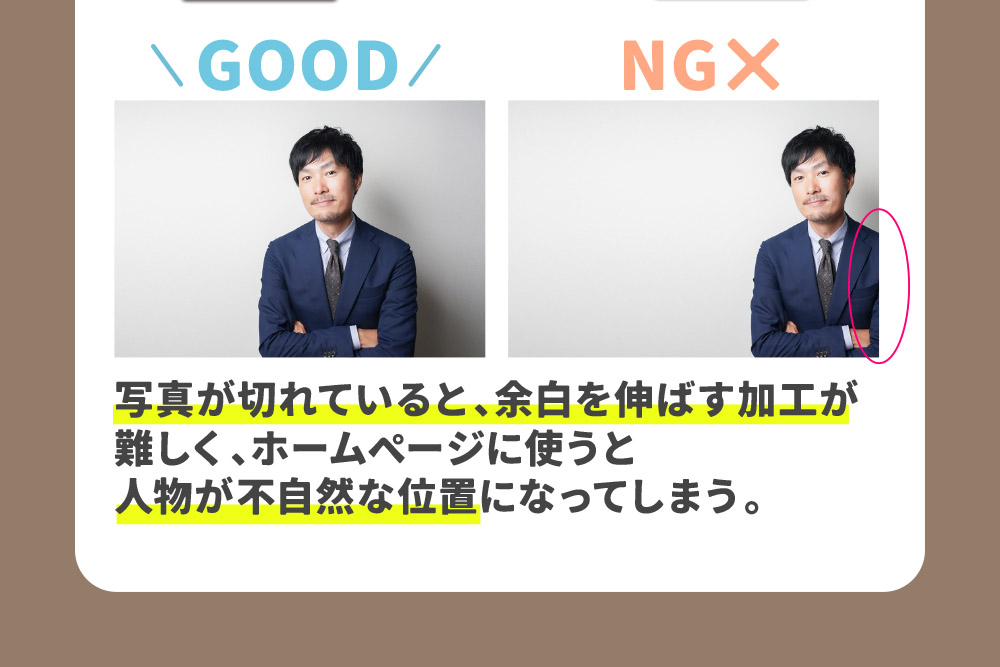
写真自体のバランス(構図)が良くても、ホームページ全体のバランスを見たときに写真のバランスが良くない場合があります。
上記のサンプルの写真の場合は、文字入れを想定して左のスペースを開けて人物を右に寄せたことで肩が切れています。
この写真をTOP(メインビジュアル)で使うと、人物が右に寄りすぎてホームページ全体のバランスと合わなくなってしまいます。



だいぶ端っこですよね
写真を撮る時にはある程度、どの部分に使うのか想定していますが、後の写真加工(編集)を考えて撮影しましょう!
写真1枚の美しさよりも、調和が大事




写真1枚1枚がキレイな写真でも、ホームページに並べたときに雰囲気が合わなければホームページ自体の印象がダサくなります。
- 青色ベースのホームページなら、青色になじみやすい写真の色調に
- 都会的なカッコいいホームページなら、カッコいい系の写真に
- 可愛い系のホームページなら、フワフワ可愛い写真に
どんなホームページを作るのか?がまず決まっているハズなので、写真にホームページをあわせるのではなく、ホームページに写真をあわせましょう!



写真の雰囲気にホームページをあわせるのは写真家だけです。。。
縦長よりも横長の写真がおさまりがいい
普段スマホで写真を撮る時は縦長の写真を撮りますが、ホームページ用の写真では横長の写真を撮りましょう!



理由はわかりますよね?



余白がない写真は使いまわしがきかないから!



ハイ正解
余白のある写真だと、他の写真と並べたときにサイズ感も調整できるので何かと便利です!
人物撮影のポイント





後で見返した時に『ゲッ💦』とならない人物撮影のポイントをご紹介します!
撮影しているときはイイ感じだけれども、後でホームページにはめ込むと『ん?!』となった私の経験を元にご説明させて頂きます。



人物撮影はテンションが上がりすぎて細かいコトを忘れがち。。。
髪型・メイク・服装(エリ)・アクセサリーを確認



後で気になる忘れがちな順に発表します!
【服装編】
・シャツの襟が両方同じバランスか?
・胸元のアクセサリーがまっすぐか?
・シャツのシワは伸びているか?
・ズボンの裾がめくれてないか?
・ポケットがパンパンじゃないか?
・名札は付ける?付けない?
【メイク編】
・顔がアブラってないか?
・リップ / 眉毛は残っているか?
・顔が白すぎないか?



コレ全部僕の失敗の履歴書です💦
顔に影が入らない
撮影のポイントとしては【顔に影が入らない】というコトが唯一のポイントです。
室内で撮影する時は明るい場所として、照明の真下で撮影しがちですが、照明の真下だと顔に影が入ります。



顔に影が入らない場所を探しましょう!
【忘れがち】雰囲気がホームページにあっているか?
服装やメイクが自由な場合に多いのですが、
『オーガニックでやわらかい雰囲気のお店なのに、スタッフのネイルが蛍光ピンク』



まつエクの施術写真を撮る時だったので、結局使えませんでした💦
働き方の自由さをアピールする時は良いですが、お店の雰囲気をホームページで伝えたい時は、服装だけでなく指先つま先まで雰囲気を合わせたほうが、お客様への説得力が増します。
事前に撮影日を伝えておく
女性に撮影当日に写真を撮るコトを伝えると99%の確率で拒否されます。



メイクやお肌のコンディションがありますよね。。。



場合によってはキレられます💦
スタッフが数人いる場合は、雰囲気をあわせたいので事前に告知しておくのが撮影がスムーズに運びホームページの最終的なクオリティーも変わってきます。
店内撮影のポイント


一度撮影したら、5年ぐらいは使い続ける店舗撮影。
事前の撮影準備を完璧にして、最大限にコスパを向上させましょう!
POPや掲示物を外す
店内写真は5年ぐらいは使い続けるので、その時の流行を感じるPOPや掲示物を外しておきましょう!



2年前に流行った内容の掲示物をそのまま載せていると、時代遅れ感がありますよね。
また、店内写真にPOPや掲示物が写りこんでいると、お店の印象がカジュアルになってしまいます。
チョットカッコいい雰囲気をお店に感じてほしいなら、POPや掲示物は外しておきましょう!
電源コード類は写さない
通常の営業で使う機械の電源コードはなるべく外して撮影しましょう!



電源コードがピシッとなっていればギリギリセーフ
電源コードがねじれていたり、フニャフニャになっていたりすると見栄えが良くありません。



だらしない印象に感じてしまう。
普段は気になりませんが、写真という静止画で残ると結構気になります。
本棚の雑誌を写さない
雑誌はその時の流行を反映しているので、1年後2年後に見たときに古臭く感じてしまいます。



店舗写真なんて毎年撮らないからなおさらですね。



一度店舗写真を撮れば、改装するまで撮影しないケースがほとんどです!



カレンダーも写したらダメですよね💦
写真が古いとわかれば『実際のところ今はどうなってるんだろう』という不安を写真を見た人に与える恐れがあります。
なるべく『時』を感じるアイテムは写らないようにして、店内を撮影しましょう!
商品撮影のポイント


通販の場合は写真だけで買うのか?買わないのか?を判断するので写真は超重要になってきます!
ココでは、商品撮影の中でも一番大事な部分に絞って解説します。
商品以外の情報は少なめに



パッと見てキレイな写真じゃないと、商品の魅力が伝わりません。
写真が暗すぎたり、余計なモノが写りこんでたりすると商品以外の情報が入り、購買に繋がりません。
商品よりも色が濃いモノやインパクトのあるモノが写りこんでいると最悪です。
商品の情報(色・形・サイズ)などがしっかりと伝わる写真を撮りましょう。
使って様子が想像できる写真


引用元:楽天



『どんな風に使えばいいのか?』がわかる写真がBESTです。
- 洋服:着ている写真
- ガジェット:使っている写真
- コスメ系:使っている最中と使った後
買う人が商品を使う姿が想像できなければ、購買に繋がりません。



服とか自分と同じ身長や体重のモデルさんが着てたら、想像しやすいですよね。
リアル感があればなおさらGOOD!
食べ物の撮影のポイント





食べ物撮影だけのプロがいるくらい、食べ物の撮影は奥が深い!
ココでは写真初心者でもコレだけ気にすれば、いつもよりグッと良い写真が撮れるコツをご紹介します。
詐欺写にならないぐらいで盛る



実際の料理よりも盛りすぎない程度に盛りましょう!



世に出ている写真のほとんどが盛られてますよね💦
本当は入ってないものを入れたりするなど【ウソ】をつかなければ問題ありません。
ただ、盛りすぎは実物を見たときのギャップが多くなるのでほどほどにしておきましょう!
後ろから光をあてる
女優さんは前から光をあてた方がシワなどの凹凸が見えなくなりキレイに見えます。



光の当たっているところは影が無くなりのっぺりします。
料理も女優さんのようにを前から光をあてると凹凸がなくなり、立体感がなく美味しくなさそうに見えます。



料理は逆光で撮るんですね!
後ろから光をあて、影を作ることにより立体感がでて料理が美味しく見えます!
撮影するリストは必要
自分で撮影するにしても、プロに撮影を頼むにしてもホームページに必要な写真をあらかじめリスト化しておきましょう!



撮影し忘れたを後日写真を撮るのもまたウンザリ
プロに頼む場合も、ホームページのひな形が出来上がっている場合はひな形をみせるとスムーズに撮影が進みます!



プロならではのアイディアももらえるかも!
同じカットも何パターンか撮影していると、イメージが違った時の変更が楽です!
ホームページ用の写真を誰が撮る!?


ココまで読んで『自分でホームページ用の写真を撮ろう!』とテンションが上がった人もいるでしょうし『自分にはムリ』と諦めた人もいると思います。
自分で撮る場合とプロに頼む場合のメリットとデメリットをご紹介します。
【自分で撮る】メリットとデメリット
いつでも好きなときに撮影でき、お金もかからないので一番コスパ&タイパ(タイムパフォーマンス)がよい撮影方法です。
しかし、プロではないので写真の統一感やホームページとの雰囲気を合わせるのが難しいかもしれません。
ただ、自分で撮るのは無料なので、自分で撮影した後、写真がイマイチならプロに頼むのもアリです。


【プロに頼む】メリットとデメリット
プロの写真家は撮影で飯を食べているので、キレイに撮影してくれます!
あらかじめホームページのひな形をみせると、あなたが考えつかなかったようなアイディアや工夫もおしえてくれるかもしれません。



経験値が違います!
ただし、プロのカメラマンといっても、得意ジャンルがあなたのお店の雰囲気と合わなかったりするのでホームページなどで下調べして依頼しましょう!



たとえば、建物のプロカメラマンは人を撮影するのがニガテ。。。
【フリー素材サイト】メリットとデメリット



フリーに使える素材(写真やイラスト)サイトが存在します!
間違いやすい点として、フリー素材のフリーは無料という意味ではなく【著作権フリー】という意味です。



【著作権がフリー(ない)】ご自由に使ってくださいという意味
その中でも日本人のモデルが多く無料で使える【写真AC】
無料プランでは1日のダウンロード数等は限られていますが、十分に使えるのが写真素材ダウンロードサイト【写真AC】
です。
*著作権フリーのサイトでも、個人用OKで商用NGなどといったルールもまれにあるのでサイトの注意書きをチェックする必要はあります!
まとめ:ホームページも見た目が9割、写真に自信がない人はプロに頼んだ方がベスト
ホームページをパッと見た瞬間に、脳内で好きorキライを判断します!



人の第一印象と同じですね



自分で写真を撮って経費を浮かせるのもアリ!
下手な写真をホームページに載せることで、写真の印象だけであなたの本業の実力を過少評価して集客できない場合もあります。
まずは自分で写真をとりホームページに当てはめた際にイマイチと感じたら、即プロに頼みましょう!
第一印象をよくするために、写真に自信のない方は撮影をプロに頼んだ方が結果的にコスパが良い場合だってありますよね。